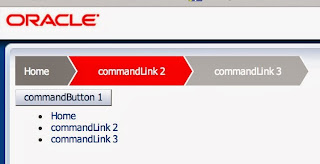
Although the default ADF Skin is fine for many UI requirements, there are often special customer needs for specific design. In this short blogpost I am going to show how you can skin a great looking breadcrumb (with plain CSS). The following picture shows what I am talking about:
Usage
Inside ADF Pages it should be is easy to create such a breadcrumb:
<af:commandLink text="Home" id="cl1" />
<af:commandLink text="commandLink 2" id="cl2"/>
<af:commandLink text="commandLink 3" id="cl3"/>
</af:panelList>
Environment
Created with ADF 11.1.2.4 (but should also work with 11gR1 oder 12c)
Tested with current versions of
- Safari
- Chrome
- Firefox
- IE 9
How to do it
Create a custom ADF Skin with the following CSS Statements
af|panelList.MyBreadcrumb ul {
list-style: none;
overflow: hidden;
display: block;
padding-left: 0px;
}
af|panelList.MyBreadcrumb li {
float: left;
/*display: list-item;
text-align: -webkit-match-parent;*/
}
af|panelList.MyBreadcrumb li:first-child a {
padding-left: 10px;
background: gray;
}
af|panelList.MyBreadcrumb li:first-child a:after {
border-left-color: gray;
}
af|panelList.MyBreadcrumb li a:hover:after {
border-left-color: red;
}
/*af|panelList li:nth-child(2) a {
}*/
af|panelList.MyBreadcrumb li a span {
color: white;
}
af|panelList.MyBreadcrumb li af|commandImageLink {
color: white;
text-decoration: none;
padding: 4px 0 5px 55px;
background: #eee;
position: relative;
display: block;
float: left;
}
af|panelList.MyBreadcrumb li af|commandImageLink:text-only,
af|panelList.MyBreadcrumb li a {
color: white;
text-decoration: none;
padding: 10px 0 10px 55px;
background: #bbb;
position: relative;
display: block;
float: left;
}
af|panelList.MyBreadcrumb li a:hover {
background: red;
text-decoration: none;
}
af|panelList.MyBreadcrumb li a:before {
content: " ";
display: block;
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 30px solid white;
position: absolute;
top: 50%;
margin-top: -50px;
margin-left: 2px;
left: 100%;
z-index: 1;
}
af|panelList.MyBreadcrumb li a:after {
content: " ";
display: block;
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 30px solid #bbb;
position: absolute;
top: 50%;
margin-top: -50px;
left: 100%;
z-index: 2;
}
Hint
I know that the usage of direct HTML Selectors in ADF Skin files is not a good practice because the skin could break if upgrading to a new ADF Version. If you like feel free to improve the CSS.
Download
References