In this blogpost I am going to show how to integrate web content into WebCenter Pages by using a so called Pagelets - created by the WebCenter Pagelet Producer.
The Pagelet technology is pretty powerful. It acts like a proxy and works as a clipper for remote web content. It has its roots in WebCenter Ensemble and before that in Plumtree.
Prerequisites
The Pagelet Producer is part of a separate application (pagelet-producer) that by default runs on the WC_Portlets Managed server. So make sure that server is running.
Create a pagelet
To create a pagelet open the WebCenter Pagelet Producer Console at http://localhost:8889/pagelets/admin and login with the weblogic admin user.
Step 1: Create new Resource
Next: Select Producer Type: Web
Next: Give it a name, Define the Source URL etc.
Next: Define a pagelet: bundesliga-tabelle. The URL-Suffix is used to identify a specific resource from the source URL.
Now move on and create a new clipper. (With a clipper we actually are going to clip a portion of the source web page)
Next comes the most interesting + impressive part. Choose 'Content' and launch clipper. There you will be able to open the source web page in the clipper and choose the desired region:
As a result the 'clipping path' is updated. Save all changes.
Now we can test the pagelet under the 'Documentation" item.
As you can see the Pagelet is embeddable in any simple web page, not only WebCenter based.
Calling the the Pagelet URL in a new Browser-Tab we see that our pagelet is working.
BTW: All Links are rewritten by default so it is working through the pagelet producer proxy. The clipped content can further be customized through so called 'Injectors' but I am not going to show that in this blog post. Please refer to the documentation (see links below).
Use Pagelets in the Portal Builder
To use the created pagelets in WebCenter Portal, the pagelet producer needs to be registered first.
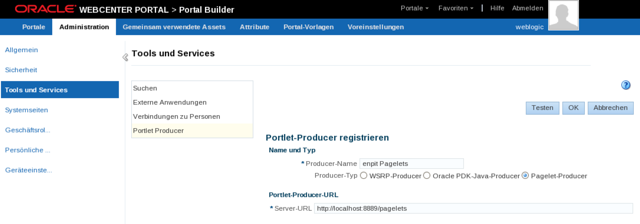
Go to WebCenter Portal Administration > Tools and Services > Portlet-Producer. Choose 'Register'. Provide the given Producer URL as shown below.
Clicking on OK brings you to the overview page. The created pagelets should show up for the registered provider.
Next. Check if the Pagelets are listed under "Shared Assets > Pagelets".
Now we can add the pagelets by using Portal Builder for a custom page. In the Portal Builder from the catalog choose ' UI Components > Pagelet-Producer > enpit Pagelets > 'pagelet-libraryname' > 'pagelet' ' and add it by drag and drop to your page. In my sample it looks like that
Save the page and open in view mode
That's it. WebCenter Pagelets - a great, powerful technology!
Gotchas
A) The pagelets is embedded inside an iframe by default. If I disable that option
there is an exception in the Portal Builder
I guess Portal Builder tries to embed all the css, javascript, etc into the main web page which leads to an error. Just my assumption. If anyone knows more please comment!
B) The UI of the WebCenter Pagelet Producer Admin Console is really poor in terms of usabiliy, UX, etc. I hope it will be improved or/and will be embedded into WebCenter Portal Administration.
Related documentation
- Oracle® Fusion Middleware Building Portals with Oracle WebCenter Portal11g Release 1 (WebCenter 11.1.1.8.0): 24 Working with Pagelets http://docs.oracle.com/cd/E29542_01/doc.1111/e27603/rsrcs_pglets.htm#BABGIIHF
- Oracle® Fusion Middleware Developing Portals with Oracle WebCenter Portal and Oracle JDeveloper11g Release 1 (WebCenter 11.1.1.8.0): 62 Creating Pagelets with Pagelet Producer http://docs.oracle.com/cd/E29542_01/webcenter.1111/e27739/jpsdg_pagelet.htm#JPSDG6666
- (GER) WebCenter 11.1.1.8 mit zahlreichen Neuerungen - http://www.enpit.de/webcenter-portal-11-1-1-8-mit-zahlreichen-neuerungen/
















Hi Andreas,
ReplyDeleteI am trying to follow your example and want to publish a portlet. I took your example's site... Can you please let me know, what URL Suffix you choose...
Because I am giving following value to URL Suffix, but unable to get any content in Clipper as well as when I hit the URL in Pagelet Documentation
'news/fussball/bundesliga/relegation/bundesliga-relegation/2013-14/1/1965451/spielinfo_hamburger-sv-12_spvgg-greuther-fuerth-82.html'
Please can you help me in this...
-Neha
I want to implement new menu page of clipping path , but my attempt is not suitable. That menu not come in the menu part where i want, it come on top menu where i don't want. Please give me solution, if you know. Thanks
ReplyDeleteHi
ReplyDelete@SmileAlways Sorry for the late response. Somehow did not recognized the comment.
I think I took this one: /news/fussball/bundesliga/spieltag/1-bundesliga/2013-14/spieltag.html
Best Regards, Andreas